Why make your website accessible?
In the UK 22% of the population has a disability, and they have a spending power of £274 billion annually. Estimates have shown that there are 4.3 million disabled online shoppers who click away from inaccessible websites, and combined have a spending power of £17.1 billion.
Google has made accessibility a priority when crawling pages and deciding how to rank them. The more accessible pages rank better and therefore are more likely to receive higher levels of traffic.
Accessibility allows all of your users to navigate your website and use it as you intend, without leaving to visit a competitor. It’s important to consider accessibility when adding more content to your website and also consider your overarching user journey, the general experience and consider if it makes sense and is clear for everyone.
How to make your website accessible
The page needs to be formatted in an accessible way. Headers, alt text, metadata and the formatting tools in your CMS will allow your content to be formatted in a way that screen readers will be able to decode and relay back to their blind users.
Headers
A header, or H1, H2 etc, is a small tag that is put with the text to show the order that the headings and subheadings go in. In WordPress, it’s very easy to make a title a H1, H2 etc, highlight the text, click on the format bar where it says ‘paragraph’ and select the header type.
There can only be one H1, this is the title of your page. However, there can be multiples of H2+. Use these as you would on a word document or as you see in this document to break up text into easy-to-digest chunks.
Alt Text
Alt text is a description of an image which is attached to the image code. This is hidden from view on the page, but when a screen reader looks at the page, it can read this description out to the user.
Key notes for writing good alt text:
- Avoid writing ‘image of’, the screen reader already says this. Maybe begin with ‘photograph of’, ‘infographic depicting’, or just launch into the description
- Consider why you’ve put the image on that page, what relevance does it have? What does it show to sighted users?
- Try and limit it to a couple of sentences, it doesn’t have to be a literary masterpiece.
- If it is a logo, icon or another simple image, then just write that. ‘Facebook Logo’ is perfect.
- If an image has a lot of text, consider transcribing it beneath or turning it into a webpage; this will also help with your SEO.
Example:

Alt Text: Two women, one older and the other younger, on a walk in nature. They are both looking at each other and smiling.
Meta Data
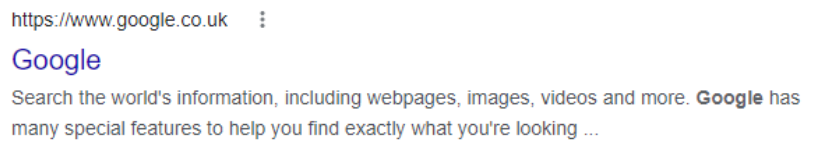
Meta data is the information on the search engine results page (SERPs), the blue link is the meta title and the description beneath is the meta description.

Meta title
The meta title allows people to understand what the page is about, which is why it’s so important for SEO too. The title is restricted to 60 characters, so it’s important to make sure the title is succinct and to the point.
Typically, the title would be ‘Page Subject | Business Name’ which usually fits within the 60 characters, but if the title is long, then consider using ampersands (&) and removing adjectives.
Examples:
Britweb’s All You Need to Know About Accessibility in Marketing Guide | Britweb (79 characters)
Accessibility in Marketing Guide | Britweb (42 characters)
The second title is succinct and to the point ensuring that all people searching for a guide on accessibility in marketing will know they’re going to the right place.
Meta description
The meta description is similar and also has a length restriction of 156 characters. This description gives more context to the page, and you can add your call to action.
Example:
Ensure your website is accessible to your users and learn about alt text, metadata, headers and more. Download our guide or contact us for more information.
On-Page Content
Many people with intellectual disabilities or other conditions which may cause cognitive issues can struggle to read content which is too long, or that requires a deeper level of understanding in the first place.
One common suggestion is to try and write content that an average 11-year-old should understand. This is not to say disabled people have the intellect of an 11-year-old, but that this tactic enables your content to be easily readable.
Top tips
- Clearly plan your content in a logical order.
- Have a clear aim for your audience – if you want to sell, explain why and how the user can purchase a product/service.
- Use headings, and bullet points and make your content easy to digest.
- Use short paragraphs and break your ideas down.
- Avoid sentences over 3 lines long.
- Try to define your jargon, either in brackets or by using a link. Or don’t use jargon if it’s unnecessary.
- Use clear examples.
- Make it easy for your audience to find more information on the subject through internal linking or contact information.
- If there is a simpler word or phrase to use, then choose that.
Other Considerations
When you insert a link, try and ensure the anchor text has some context for where the link goes. ‘Find out more’ is ambiguous, while ‘In the UK 22% of the population has a disability’ is clear that the link will take you to the source of this statement. If you are discussing a product or service, then add the link to the product or service name. For instance, Britweb offers SEO services.
If you would like a user to contact you, consider what might be more accessible for them. A form requiring a deaf user to input their phone number for a callback is not accessible. Having no way to call a company might be inaccessible to a blind user.
Try and ensure all methods of communication are accessible and monitored. Many email and form communications are left unread which means that those who cannot call cannot be customers.
On-Page Design
Making your page consistent with branding is important, as is using clear visual formatting to guide the user through the website. So it’s also important to make sure this is accessible.
Colour
If you have a block with text and a coloured background, ensure that this has sufficient contrast. This allows visually impaired or colour-blind users to read your text. There are many tools you can use to test this like Experte’s colour contrast checker – simply input your URL and check the whole site. If it fails, consider using this colour contrast checker to find a more suitable colour combination.
Avoid using only colour to denote a link, this can be difficult to see depending on screen settings. Adding an underline to links helps to highlight links to those with sight impairments.
Try to keep the colour palette on the page to 3 or 4 distinct colours. Many people who are neurodivergent (i.e. Autistic, ADHD or any other neurological diagnosis), can struggle with visual sensory overwhelm. Using fewer colours and simplifying the page design allows the page to look and feel more modern, considered and is easier for people to access the information they are looking for.
Images and Text
If you have text on top of images, try and place either a filter over the image to make the text easier to read or place the text in a box with a solid colour background. This allows people to be able to read the text on top of the image and makes your design look better.
Ideally, the image should be uploaded onto your website and then you insert the text over the top. This allows screen readers to view the text and you can tag it as an H1 or H2 if it is in the banner. However, if this is not possible, just add your alt text.
Support and Guidance
If you need any support or have any questions about your specific website or content, feel free to contact your Britweb account manager, or call us at 01403 261 491.
